Table of Contents
Desktop Oddity (Online)
~~HERO-IMAGE  ~~
~~HERO-SUBTITLE A quirky customisable digital display for your desk~~
~~
~~HERO-SUBTITLE A quirky customisable digital display for your desk~~
April 2020 - Phil Gullberg, Applied Creativity
Acknowledgement
We acknowledge Aboriginal and Torres Strait Islander peoples and their continuing connection to land and as custodians of stories for millennia. We respectfully acknowledge the land on which we all meet today, and pay our respects to elders past, present and emerging.
Summary
Participants will create an electronic display for their workplace/desk. The display uses a programmable 8×8 LED Matrix display, an Arduino Nano and an acrylic laser-cut stand. Participants will be able customise the scrolling text as well as still, low resolution, images.
The workshop will be split into two 40 min sessions with a 10-20 min break in between.
Session 1:
- Intro to Arduino and microcontrollers
- Setting up the Arduino IDE and the Nano
- Getting the project files ready
Session 2:
- Connecting the LED Matrix
- Playing around with the code
- What comes next?
Need help setting up Arduino Create or troubleshooting your Arduino? Go to the Arduino Create wiki page. If you're looking for the older version of the workshop please visit the Deskduino page.
Session 0
Skills Introduced
- Basic knowledge of micro-controllers
- High level overview of circuits and components
- Case assembly and wiring between components
- Setting up and communicating with an Arduino micro-controller
- Basic understanding of the Arduino IDE and programming language and how to manipulate code
Materials
| Material | Quantity | Cost | Supplier |
|---|---|---|---|
| Arduino Nano v3 | 1 | $3.40 | AliExpress |
| MAX7219-dot-matrix-module | 1 | $2.10 | AliExpress |
| Short USB Cable - USB-A to Micro USB | 1 | $2 | Tronixlabs |
| A3 3mm acrylic (clear or other) | 0.1 | 0.75 | Acrylics Online |
| Total $7.50 |
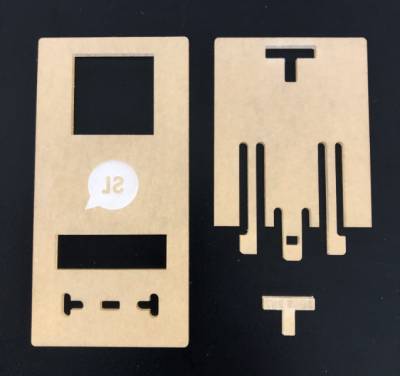
Frame

Design files (Corel Draw) available to download below.
Hardware and software requirements
Hardware:
- Computer with a working USB 2.0 port
- A working and stable internet connection
- Streaming video group calls
- Downloading project files
- Accessing the wiki (this page)
- Uploading code to Arduino Create
- Downloading Arduino Create Plugin
- Desktop Oddities (Online) kit
- 1x Arduino Nano v3
- 1x USB cable
- 1x 8×8 LED Matrix (MAX7219)
- 5x jumper leads
- 1x Acrylic stand (3 pieces)
Software:
- Zoom (available for both smartphones and computers)
Make sure you test your audio and video in Zoom before joining the workshop. Video is not necessary but audio will be!
Session 1
1. Intro to Arduino Microcontrollers
What is a microcontroller?
A microcontroller (or MCU for microcontroller unit) is a small computer on a single integrated circuit.
- one or more CPUs (processor cores)
- memory
- programmable input/output peripherals
- can be mixed signal devices interacting with
- digital signals
- analogue signals
Why use an MCU?
Microcontrollers are small, low powered and robust, making them perfect for embedded systems such as:
- medical devices
- remote controls
- office machines
- appliances
- power tools
- toys
- wearable technology
What is Arduino?
Arduino is an open source computer hardware and software organisation, project, and user community 2)
- The hardware is based on the Amtel 8-bit AVR MCU
- The software uses the Processing IDE, with a simplified version of the Java programming language
- Open source has led to the creation of a huge range of
- clones
- compatible devices
- peripherals
- A strong community means
- “Someone, Somewhere has solved the problem”
- we can run this workshop using and adapting existing resources.
2. Getting set up
Connecting and testing the Arduino Nano
It is important to never connect or adjust any wiring/components/peripherals if your Arduino is plugged into power. Make sure to disconnect the USB from the computer prior!
We'll be using the web based Arduino editor. To setup your IDE and Arduino jump to the Arduino Create page.
Setting up the project files and MaxMatrix Library
Download the Desktop Oddities files from the Download section at the bottom of the page. Both the project files (Arduino Sketch, .ino) and the MaxMatrix library are conveniently all packed up in the same .zip file.
Make sure to save the file where you can easily find it later.
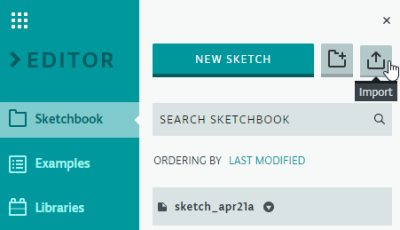
In the Arduino Create editor click the Sketchbook tab from the left-hand menu. Locate and click the grey Import button. You will be prompted with a message, go ahead and click import. Locate the Desktop_Oddities.zip file we downloaded and press open.

The files will take a few seconds to upload and when completed you will see two confirmation windows. One for the project files (sketch) followed by one for the MaxMatrix library.

The sketch should open in the main editor window. If it doesn't, go to your Sketchbook and click desktop_oddities.
Verify and Upload
Verify the code and upload to your Arduino just like we did with the Blink project earlier.
Session 2
Connecting the LED Matrix
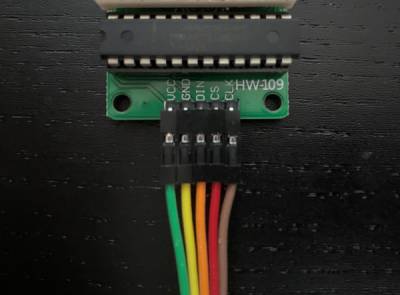
The jumper wires that come with the LED matrices will come in variations of colours and are usually stuck together. The order of the colours don't matter but it makes it a little easier to keep them in the order they are stuck together.

In the example above, VCC on the LED Matrix the cable is Green which would be connected to the VIN pin on the Arduino.
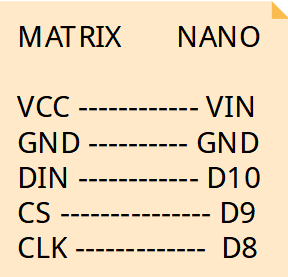
This is how the wires need to be connected (Click image to enlarge!):

Arduino IDE
- Let's us write code
- Debugs the code (checks for errors)
- Translates human-readable code to machine code
- Communicates with the Arduino
- Manages requirements for different types of Arduinos
Hacking the Code
While it's beyond the scope of this workshop to teach your how to program your Arduino - here are some tips on:
- Changing the displayed text
- Displaying a symbol
- Changing the speed of the text scrolling
void loop()
{
displayText(text2, 100); // Send scrolling text
//displayText(text1, 100); // Send scrolling text
//displayCustom(smile01, 1000); // Send custom image
}
Look for the void loop() section. This contains what your Arduino will do once it turns on. In this case it will:
displayText(text2, 100)- ignore
displayText(text1, 100);as it has been commented out with two forward slashes - ignore
displayCustom(smile01, 1000)
Want to change the displayed text?
- Look for
text2
char text2[] = " FREE BEAR HUGS!!! "; // Scrolling Text
- and change it
char text2[] = " I Have Changed!! "; // Scrolling Text
Resources
Links
Downloads
Laser Cutter settings
These files are for cutting on The Edge Rayjet. Settings are:
| Part | Colour | Power | Speed | Description |
|---|---|---|---|---|
| SLQ Logo | Black | 60 | 80 | Engraving |
| Inside cutouts | Red | 100 | 1.5 | Cut |
| Outside Border | Blue | 100 | 1.5 | Cut |
| Edge Logo | Cyan | 90 | 10 | Cut |
